A quick reference guide for beginners
Videos, images, maps, and charts.
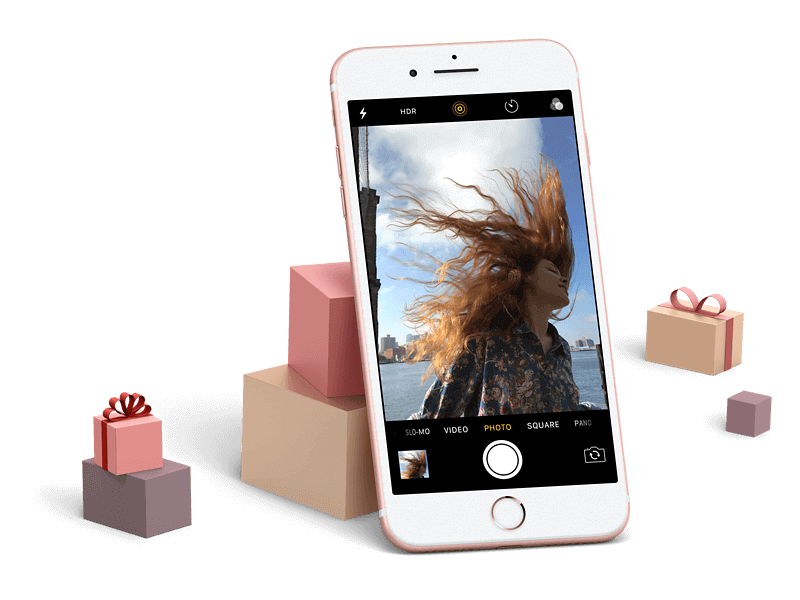
Insert images wherever you want
15 different positions.
15 Different Backgrounds
- .background (fullscreen)
- .background-top (cover)
- .background-bottom (cover)
- .background.light (opacity)
- .background.dark (opacity)
- .background-center
- .background-center-top
- .background-center-bottom
- .background-left
- .background-left-top
- .background-left-bottom
- .background-right
- .background-right-top
- .background-right-bottom
- .background-anim (animated)
.background = Fullscreen Backgrounds
How to embed Unsplash photos? →
<section>
<span class="background" style="background-image:url('https://source.unsplash.com/nwfuaYecNUs/')"></span>
<div class="wrap">
<h1>Slide</h1>
</div>
</section>
Position .background outside of .wrap container.
.background-(position)
.background-right-bottom
-
Ultra-Fast WiFi
Simple and secure file sharing. -
All day battery life
Your battery worries may be over. -
Lifetime Warranty
We'll fix it or if we can't, we'll replace it.
.background-(position)
.background-left-bottom
-
Ultra-Fast WiFi
Simple and secure file sharing. -
All day battery life
Your battery worries may be over. -
Lifetime Warranty
We'll fix it or if we can't, we'll replace it.
.background.anim
Opacity
[class*="bg-"] > .background.light
<section class="bg-black">
<span class="background light" style="background-image:url('https://source.unsplash.com/1_CMoFsPfso/')"></span>
<div class="wrap">
<h1>Slide</h1>
</div>
</section>
Opacity
[class*="bg-"] > .background.dark
<section class="bg-black">
<span class="background dark" style="background-image:url('https://source.unsplash.com/1_CMoFsPfso/')"></span>
<div class="wrap">
<h1>Slide</h1>
</div>
</section>
Optional · 500+ icons
Font Awesome as SVG icons
<svg class="fa-flag"> <use xlink:href="#fa-flag"></use> </svg>
How to change icons?
- Go to fontastic.me.
- Create a free account.
- Select new icons.
- Publish as SVG sprite.
- Edit svg-icons.css and svg.icons.js.
ul.flexblock.metrics.border
- Founded 2024
- 24M Subscribers
- Revenue: $16M
- Monthly Growth 64%
- 8 Offices
- 48 Employees
- EBITDA: $2,4M
- Bank: $32M
Transparent Logos
Change the color of a .svg/.png image using CSS. Images are property of their respective owners.
An avatar is the graphical representation of the user or the user's alter ego or character. The word avatar originates in Hinduism.
@username, .avatar-56
img[class*="avatar-"] (80, 72, 64, 56, 48, and 40).
Devices
-
Ultra-Fast WiFi
Simple and secure file sharing. -
All day battery life
Your battery worries may be over. -
Lifetime Warranty
We'll fix it or if we can't, we'll replace it.


Screenshots
HTML/CSS Browser.
<figure class="browser"> <img alt="Screenshot" src="image.jpg"> </figure>
Videos
Background videos
<section class="fullscreen">
<div class="embed">
<video autoplay loop poster="image.jpg">
<source src="video.mp4" type="video/mp4">
</video>
</div>
</section>
.fullscreen > .embed (responsive) > video
Background videos
Transparent overlay:
<section class="fullscreen bg-blue">
<div class="embed dark">
<video autoplay muted loop poster="image.jpg">
<source src="video.mp4" type="video/mp4">
</video>
</div>
</section>
.fullscreen.bg-blue > .embed.dark (or .light) > video
Muted
Overlay: section.fullscreen.bg-blue > embed.dark or .light
Responsive Videos
Just copy and paste the code from YouTube to your slide.
<div class="embed"> <iframe src="https://www.youtube.com/embed/XjJQBjWYDTs"> </iframe> </div>
.embed (responsive)
Fullscreen YouTube Video
<section class="fullscreen">
<div class="embed">
<iframe src="https://www.youtube.com/embed/iY05U7GaU5I">
</iframe>
</div>
</section>
.fullscreen > .embed (responsive)
YouTube API
Embed videos with loop, autoplay, and muted attributes. The video will automatically play when the slide is loaded.
You should use a local or a remote server since the YouTube API doesn't seem to work nicely when using the file directly on the browser.
YouTube API Parameters
Syntax: data-autoplay, data-loop, data-no-controls, data-mute.
<div class="embed"> <div data-youtube data-youtube-id="CQY3KUR3VzM" data-autoplay data-loop> </div> </div>
autoplay + loop
<div class="embed"> <div data-youtube data-youtube-id="CQY3KUR3VzM" data-autoplay data-mute data-no-controls> </div> </div>
autoplay + mute + no controls.
YouTube API
autoplay + loop
<div class="embed"> <div data-youtube data-youtube-id="_m67JbGjWnc" data-autoplay data-loop> </div> </div>
Autoplay Feature
Autoplay is generally disabled on all mobile devices to prevent bandwidth consumption. User must execute the play manually.
Let's make some magic with the YouTube API
How to make a fullscreen YouTube video? .fullscreen > .embed
<section class="fullscreen">
<div class="embed">
<div data-youtube data-youtube-id="dmkwb2KfLW8" data-autoplay data-loop data-no-controls</div>
</div>
</section>
The video will automatically play when the slide is loaded.
Fullscreen YouTube video background
Overlaying a transparent background on an embedded Youtube video:
<section class="fullscreen bg-black">
<div class="embed dark">
<div data-youtube data-youtube-id="c9psfOxJysw" data-autoplay data-loop data-mute data-no-controls</div>
</div>
</section>
.fullscreen[class*="bg-"] > .embed.dark or .light
Overlay
.fullscreen[class*="bg-"] > .embed.dark or .light
Maps & Charts
Status of Net Neutrality around the world.
Discover Seville
.card-50.bg-white
- Density: 140/km2
- Population: 703,021
- Website: visitasevilla.es
There are many reasons to visit Seville. Its Old Town contains three UNESCO World Heritage Sites: the Alcazar palace complex, the Cathedral and the General Archive of the Indies.




